Introduction to Headless CMS
The world of web development has evolved significantly over the past few years, with new technologies and approaches emerging to meet the ever-changing demands of users and businesses. One such innovation that has gained popularity is the concept of a headless CMS. This approach to content management offers numerous benefits and has become particularly popular in the realm of custom WordPress website development.
The demand for headless content management systems has skyrocketed in recent years. By 2027, the headless CMS market is expected to reach $1.6 billion, a substantial increase from $322 million in 2020 – that’s an impressive growth of almost 400%. What’s driving this surge in popularity?
There are several factors contributing to the growing interest in headless CMS solutions among businesses. In the current digital landscape, customers anticipate seamless, personalized experiences across a wide range of devices and interfaces. Unfortunately, the web- and mobile-centric nature of traditional CMSs and their monolithic architecture often fall short of meeting these expectations.
To create effective digital experiences and retain customer loyalty, companies require a flexible, scalable system capable of delivering content to various channels and adapting to the ever-evolving world of technology. A headless CMS offers precisely these capabilities and much more. In this guide, we will delve into the primary advantages of using a headless CMS and examine why this technology is gaining traction in the enterprise sector.
What is a Headless CMS?
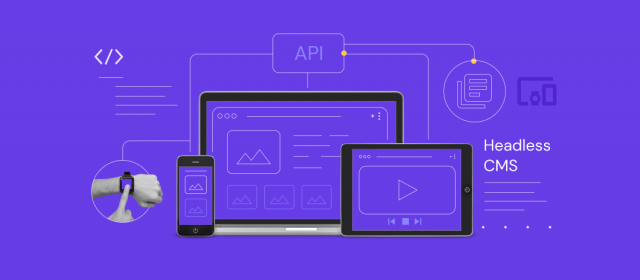
A headless CMS is a content management system that separates the content management process from the content presentation layer. This means that it provides a backend system for managing content, but does not dictate how that content is displayed on the front end. Instead, it exposes the content through APIs (Application Programming Interfaces), which developers can then use to build custom frontend applications using any technology they prefer. This decoupling of content management and presentation offers increased flexibility and adaptability, making it an ideal solution for custom WordPress website development projects that require a unique and tailored user experience.
Traditional CMS vs. Headless CMS
In a traditional CMS, the backend and frontend are tightly coupled, which means that content management and presentation are closely linked. This can limit flexibility and make it difficult for developers to implement modern web development trends or create highly customized front-end experiences. A traditional CMS often comes with a predefined set of themes and templates, which may not be suitable for every project or may require significant customization to meet specific requirements.
A headless CMS, on the other hand, decouples the backend from the front end, providing a more flexible and adaptable solution for managing and presenting content. This separation enables developers to choose any frontend technology, such as headless with React, headless with Angular, or headless with Vue.js, to build their web applications, or in the case of custom WordPress website development, create bespoke themes and templates that precisely meet the needs of the project. This approach also allows for easier integration with third-party tools and services, further enhancing the capabilities and potential of your web development project.
Advantages of Using a Headless CMS
The use of a headless CMS in web development projects offers a range of benefits that help address some of the common challenges associated with traditional content management systems. These advantages include:
Enhanced Flexibility and Scalability
A headless CMS provides greater flexibility in web development, as it allows developers to choose any front-end technology to build their applications. This enables the creation of highly customized user experiences tailored to specific project requirements. This flexibility extends to scalability as well. By separating content management from content presentation, you can scale each component independently, ensuring optimal performance at all times. As your web development project grows, a headless CMS can adapt to accommodate increasing demands without compromising on user experience.
Better Performance and Speed
In today’s fast-paced digital landscape, the speed and performance of your website are crucial factors for user engagement and search engine ranking. Headless CMSs often utilize APIs to deliver content, which can result in faster loading times and improved performance compared to traditional CMSs. This is particularly important for web development projects that aim to provide a seamless and responsive user experience across various devices and platforms.
Omnichannel Content Delivery
A significant advantage of a headless CMS is its ability to deliver content to multiple channels from a single content repository. This means you can manage your content in one central location and easily distribute it across various platforms, such as websites, mobile apps, and even IoT devices. This omnichannel content delivery approach simplifies content management and ensures a consistent experience for users across different devices and touchpoints in your web development project.
Improved Security
Separating the front end from the back end in a headless CMS can also contribute to enhanced security. Traditional CMSs may expose vulnerabilities due to the tight coupling between content management and presentation. In a headless CMS, the decoupling of these components helps to reduce security risks and ensure that your content remains protected from potential threats.
Easier Integrations with Third-Party Tools
One of the key aspects of modern web development is the ability to integrate seamlessly with various third-party tools and services. A headless CMS often comes with built-in APIs that make it easier to integrate with other platforms, streamlining your web development workflow and allowing you to leverage the full potential of these integrations. This can help improve the overall efficiency and effectiveness of your web development project, enabling you to deliver a more robust and feature-rich user experience.
How Headless CMS Supports eCommerce Development
In the competitive world of eCommerce, businesses need to leverage technology effectively to stand out from the crowd and deliver exceptional user experiences. A headless CMS plays a crucial role in facilitating eCommerce development by providing several key benefits:
Faster Time to Market
Launching your online store swiftly and efficiently is of paramount importance in the fast-paced eCommerce industry. A headless CMS simplifies the process of content creation and management, allowing your development team to focus on crafting a high-quality front-end experience. This can help you bring your eCommerce site to life quicker and stay ahead of your competitors.
Personalization and Targeted Marketing
One of the major advantages of a headless CMS in the context of eCommerce development is its ability to facilitate personalized content and targeted marketing campaigns for your customers. By decoupling content management from content presentation, you can create tailored experiences for different customer segments and deliver content that is relevant to their specific needs and preferences. This not only enhances the overall user experience but also helps you to engage more effectively with your target audience, boosting customer retention and conversion rates.
Streamlined Product Catalog Management
Managing a large and diverse product catalog can be a daunting task, especially for eCommerce businesses that offer a wide range of products. A headless CMS allows you to easily manage and organize your product catalog, making it simpler to add, update, and remove products as needed. This can help you keep your online store current and ensure that your customers always have access to the most up-to-date product information. In turn, this can lead to a smoother shopping experience and contribute to increased customer satisfaction and loyalty.
In summary, adopting a headless CMS for your eCommerce development projects can provide you with a competitive edge by enabling faster time to market, enhanced personalization and targeted marketing, and streamlined product catalog management. These benefits can ultimately lead to improved customer experiences, higher conversion rates, and long-term success in the eCommerce space.
The Role of Headless CMS in Web Development Trends
As the landscape of web development continues to evolve, headless CMS solutions play an increasingly important role in supporting and shaping some of the most prominent trends in the industry. Let’s take a closer look at how headless CMS fits into these trends:
Jamstack and Headless CMS
Jamstack is a modern web development architecture that prioritizes speed, security, and scalability. It stands for JavaScript, APIs, and Markup, and involves pre-rendering static HTML pages at build time. A headless CMS perfectly complements the Jamstack approach, as it allows developers to manage content through APIs and deliver it to a static site generator for pre-rendering. This results in faster loading times, improved security, and better scalability, all of which are essential elements for creating high-performing and responsive web applications.
Microservices Architecture
Microservices is an architectural style that structures an application as a collection of small, independent services that can be developed, deployed, and scaled independently. A headless CMS aligns well with microservices, as it separates content management from content presentation, allowing each component to function as an independent microservice. This modular approach not only enables faster development and deployment but also makes it easier to maintain and update individual components without affecting the entire system.
Decoupled Frontend and Backend
The decoupling of the front and back end in a headless CMS is part of a broader trend in web development that prioritizes flexibility and adaptability. By separating these components, developers can work on the front end and back end independently, making it easier to adopt new technologies and keep up with the latest trends in web development. This approach allows for the implementation of cutting-edge front-end frameworks and libraries while ensuring that the backend remains stable and reliable.
In conclusion, the growing popularity of headless CMS solutions can be attributed to their compatibility with and support for emerging web development trends, such as Jamstack, microservices architecture, and the decoupling of the front and backend. By adopting a headless CMS for your web development projects, you can leverage these trends to create more engaging, responsive, and future-proof web applications that meet the ever-changing needs of users and businesses alike.
Choosing the Right Headless CMS for Your Project
Selecting the most suitable headless CMS for your web development project is critical to ensuring its success. When evaluating different headless CMS solutions, consider the following factors:
- Ease of use: Look for a headless CMS that offers a user-friendly interface and intuitive content management features, making it easy for content creators and editors to work with.
- API support: Ensure that the headless CMS provides robust API support, allowing you to seamlessly integrate it with your preferred frontend technology and other third-party tools and services.
- Scalability: Choose a headless CMS that can scale to accommodate the growth of your project, ensuring that performance remains consistent as traffic and content demands increase.
- Customization: Opt for a headless CMS that allows for extensive customization, enabling you to tailor the platform to your specific project requirements and create a unique user experience.
- Documentation and community: Strong documentation and an active community are essential for a successful implementation. Select a headless CMS with comprehensive documentation and a thriving community to help you troubleshoot issues and stay up-to-date with the latest features and best practices.
Conclusion
A headless CMS is a powerful solution for web development projects, offering numerous benefits such as enhanced flexibility, better performance, omnichannel content delivery, improved security, and seamless integrations with third-party tools. By understanding how a headless CMS supports eCommerce development and aligns with modern web development trends, you can make an informed decision when choosing the right headless CMS for your project. Ultimately, this will help you build engaging, responsive, and future-proof web applications that cater to the ever-evolving needs of users and businesses.
FAQs
Q1: What is a headless CMS?
A1: A headless CMS is a content management system that separates the content management process from the content presentation layer, providing a backend system for managing content while exposing it through APIs for front-end applications.
Q2: How does a headless CMS differ from a traditional CMS?
A2: A traditional CMS tightly couples the backend and front end, limiting flexibility and customization. A headless CMS decouples these components, offering increased flexibility and the ability to use any frontend technology.
Q3: What are some advantages of using a headless CMS?
A3: Benefits of using a headless CMS include enhanced flexibility and scalability, better performance and speed, omnichannel content delivery, improved security, and easier integration with third-party tools.
Q4: How does a headless CMS support eCommerce development?
A4: A headless CMS supports eCommerce development by enabling faster time to market, facilitating personalization and targeted marketing, and streamlining product catalog management.
Q5: What factors should I consider when choosing a headless CMS for my project?
A5: When choosing a headless CMS, consider ease of use, API support, scalability, customization, and the quality of documentation and community support.


Leave a Reply